开发电商 app 软件是一个复杂的过程,需要涉及到很多方面的知识,包括前端、后端、数据库等等。在这篇文章中,我们将基本原理、技术路线以及开发步骤详细介绍,为你提供一个大致的开发指引。
一、电商 app 基本原理及技术路线
电商app通常分为前台和后台两个部分,前端主要包括用户注册、登录、浏览商品、下单、支付等操作,后端则主要包括商品管理、订单管理、库存管理、物流管理等操作。前后端之间通过网络传输数据及交互,即通过服务端提供的接口实现数据交换。
在具体实现中,我们可以采用以下技术路线和部署方式:
1. 选用前端框架
前端框架负责实现用户界面,管理应用的状态,响应用户事件等。市面上较常见的前端框架包括React、Vue、Angular等,具有较高的开发效率和易于维护的特点。
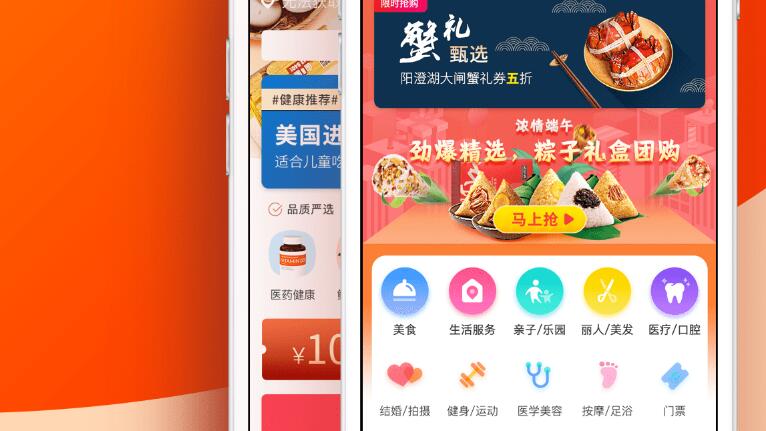
2. 设计UI界面
UI界面是用户与APP 交互的主要接口,直接关系到用户体验质量。我们需要根据用户需求设计简单明了的界面,避免过度的炫技和繁琐。
3. 选择后端框架
后端负责处理数据库、提供API接口、处理业务逻辑等。后端框架可以根据项目需求选用,如Django、Flask等。
4. 设计数据库
数据库设计需要根据业务需求编写表结构,并确定表之间的关系,除此之外,表的属性设置也十分重要,需要关注数据安全、性能等诸多方面。
5. 部署和维护
在部署应用之前,我们需要选择合适的云服务器,云服务商有阿里云、腾讯云等,根据资源消耗情况进行选择。
二、电商 app 开发流程
1. 需求分析
首先需要和客户沟通确认开发目的、开发范围、用户需求等,确定产品的基本构想。
2. 设计框架
完成需求分析后,将基本构想落到实处,即设计项目的架构图,并梳理出关键功能点,如用户注册、购物车、下单、支付等。
3. 编写代码
在完成上述设计后,我们需要开始编写代码实现设计,前后端分别编写不同的代码实现代码的具体功能。
4. 调试测试
调试测试是出现各种兼容性问题和bug时最重要的阶段。
5. 优化
完成开发后进行优化,包括压缩js文件、优化代码、加速首屏渲染等。
6. 部署
完成开发后,将应用部署到相应的云服务器上,或者发布到应用商店。
三、总结
电商app开发流程不仅需要了解程序设计原理,也需要关注用户体验,有一定的美学意识和产品思维。同时,要注重代码的质量、优化性和可扩展性,便于日后的维护和更新。希望这篇文章可以给你提供一些参考和思路。